DESN 570 — APPLIED DESIGN IN CONTEMPORARY SOCIETY | F 2019 | F 9:00–11:45AM | SS/PA 102
Notice in this image they've blurred the background image to bring focus to the phone image.
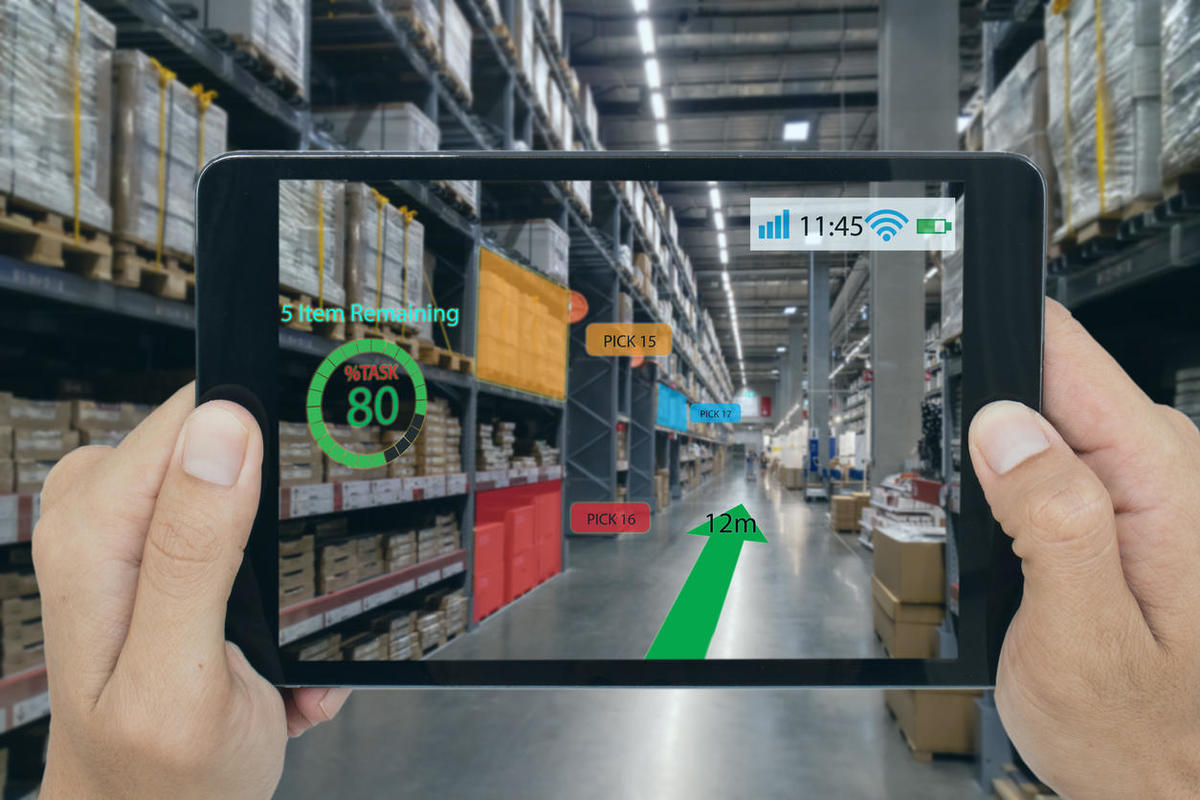
INDUSTRIAL APPLICATIONS



USE TRANSPARENCY AND MAKE IT GLOW!!!
CULTURAL APPLICATIONS

AR EYEWEAR APPLICATIONS
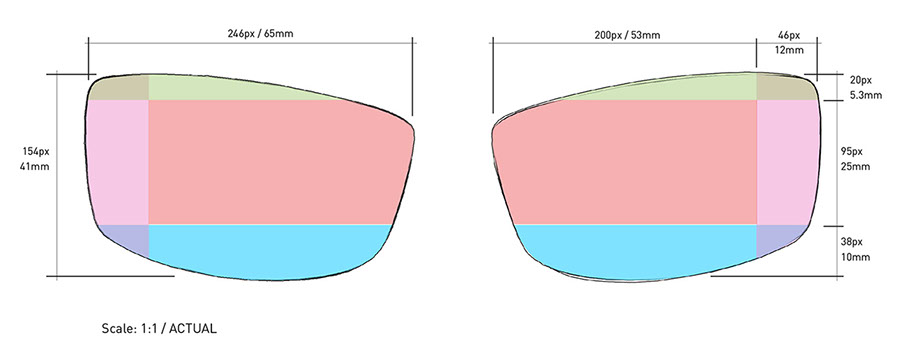
A couple common sunglasses might serve as a prototype for a concept.



Zoning defined by Google Glass
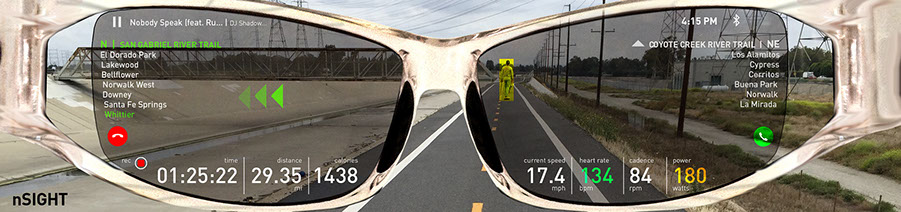
Composited concept using Photoshop

Screens below from Everysight Eyewear. USE TRANSPARENCY AND MAKE IT GLOW!!!




* Estimate only. See instructor and calendar for specific due dates. Summer Session schedule is more compressed with one week equal to approximately two and half semester weeks.
CSULB | COTA | DEPARTMENT OF DESIGN | BIO

Questions, feedback, suggestions?
Email me with your recommendations.
©2020 Michael LaForte / Studio LaForte, All Rights Reserved. This site and all work shown here is purely for educational purposes only. Where ever possible student work has been used or original works by Michael LaForte.
Works by professionals found online or in publication are used as instructional aids in student understanding and growth and is credited everywhere possible.